1st Money brand book
Hello ... welcome to 1st Money!
Nice of you to stop by...
We hope you enjoy this short collection of tips on how to present the 1st Money brand.
1 Colors
1st Money loves colour. Where possible stick to the middle row below (the row with the dark borders).
Lighter and darker shades are fine too.
1st Money isn't too fond of pure black, so try to avoid it wherever possible (dark shades of grey make a nice alternative).
rgb(61,4,0)
#3D0400 pnk90
rgb(50,0,17)
#320011 pur90
rgb(39,0,45)
#27002D pud90
rgb(18,2,48)
#120230 ind90
rgb(3,10,47)
#030A2F blu90
rgb(0,30,56)
#001E38 bll90
rgb(0,35,50)
#002332 cyn90
rgb(0,36,40)
#002428 tal90
rgb(0,30,28)
#001E1C grn90
rgb(8,42,8)
#082A08 grl90
rgb(29,50,5)
#1D3205 lim90
rgb(50,56,0)
#323800 yel90
rgb(61,54,0)
#3D3600 amb90
rgb(50,38,0)
#322600 oge90
rgb(50,30,0)
#321E00 ogd90
rgb(56,14,0)
#380E00 bwn90
rgb(29,14,11)
#1D0E0B grb90
rgb(15,24,29)
#0F181D gry90
rgb(23,22,22)
#171616
red80
rgb(122,8,0)
#7A0800 pnk80
rgb(107,0,36)
#6B0024 pur80
rgb(74,0,86)
#4A0056 pud80
rgb(37,8,87)
#250857 ind80
rgb(12,22,84)
#0C1654 blu80
rgb(0,61,112)
#003D70 bll80
rgb(0,70,102)
#004666 cyn80
rgb(0,77,86)
#004D56 tal80
rgb(0,61,56)
#003D38 grn80
rgb(19,82,20)
#135214 grl80
rgb(56,91,15)
#385B0F lim80
rgb(99,109,3)
#636D03 yel80
rgb(126,114,0)
#7E7200 amb80
rgb(107,81,0)
#6B5100 oge80
rgb(102,60,0)
#663C00 ogd80
rgb(117,27,0)
#751B00 bwn80
rgb(54,30,22)
#361E16 grb80
rgb(34,52,62)
#22343E gry80
rgb(47,44,44)
#2F2C2C
red70
rgb(167,21,10)
#A7150A pnk70
rgb(158,0,53)
#9E0035 pur70
rgb(103,7,119)
#670777 pud70
rgb(56,19,123)
#38137B ind70
rgb(24,39,123)
#18277B blu70
rgb(0,94,168)
#005EA8 bll70
rgb(0,102,147)
#006693 cyn70
rgb(0,112,127)
#00707F tal70
rgb(0,91,82)
#005B52 grn70
rgb(34,118,38)
#227626 grl70
rgb(85,133,30)
#55851E lim70
rgb(139,152,15)
#8B980F yel70
rgb(176,159,12)
#B09F0C amb70
rgb(158,117,0)
#9E7500 oge70
rgb(153,91,0)
#995B00 ogd70
rgb(173,41,0)
#AD2900 bwn70
rgb(79,49,38)
#4F3126 grb70
rgb(53,78,89)
#354E59 gry70
rgb(75,70,67)
#4B4643
red60
rgb(210,41,29)
#D2291D pnk60
rgb(204,9,75)
#CC094B pur60
rgb(132,21,152)
#841598 pud60
rgb(79,36,157)
#4F249D ind60
rgb(41,57,152)
#293998 blu60
rgb(9,124,214)
#097CD6 bll60
rgb(0,137,198)
#0089C6 cyn60
rgb(0,149,168)
#0095A8 tal60
rgb(0,122,110)
#007A6E grn60
rgb(53,150,57)
#359639 grl60
rgb(113,168,50)
#71A832 lim60
rgb(177,191,32)
#B1BF20 yel60
rgb(222,203,32)
#DECB20 amb60
rgb(209,156,0)
#D19C00 oge60
rgb(204,121,0)
#CC7900 ogd60
rgb(224,61,10)
#E03D0A bwn60
rgb(99,66,53)
#634235 grb60
rgb(72,102,115)
#486673 gry60
rgb(97,93,90)
#615D5A
red50
rgb(244,67,54)
#F44336 pnk50
rgb(233,30,99)
#E91E63 pur50
rgb(156,39,176)
#9C27B0 pud50
rgb(103,58,183)
#673AB7 ind50
rgb(63,81,181)
#3F51B5 blu50
rgb(33,150,243)
#2196F3 bll50
rgb(3,169,244)
#03A9F4 cyn50
rgb(0,188,212)
#00BCD4 tal50
rgb(0,150,136)
#009688 grn50
rgb(76,175,80)
#4CAF50 grl50
rgb(139,195,74)
#8BC34A lim50
rgb(205,220,57)
#CDDC39 yel50
rgb(255,235,59)
#FFEB3B amb50
rgb(255,193,7)
#FFC107 oge50
rgb(255,152,0)
#FF9800 ogd50
rgb(255,87,34)
#FF5722 bwn50
rgb(121,85,72)
#795548 grb50
rgb(96,125,139)
#607D8B gry50
rgb(120,115,113)
#787371
red40
rgb(255,97,86)
#FF6156 pnk40
rgb(254,56,124)
#FE387C pur40
rgb(183,72,202)
#B748CA pud40
rgb(130,87,208)
#8257D0 ind40
rgb(91,108,204)
#5B6CCC blu40
rgb(71,173,255)
#47ADFF bll40
rgb(45,190,255)
#2DBEFF cyn40
rgb(33,214,237)
#21D6ED tal40
rgb(39,184,171)
#27B8AB grn40
rgb(102,198,106)
#66C66A grl40
rgb(162,216,99)
#A2D863 lim40
rgb(226,240,86)
#E2F056 yel40
rgb(255,238,96)
#FFEE60 amb40
rgb(255,205,56)
#FFCD38 oge40
rgb(255,172,50)
#FFAC32 ogd40
rgb(255,119,76)
#FF774C bwn40
rgb(150,116,104)
#967468 grb40
rgb(124,151,166)
#7C97A6 gry40
rgb(147,143,142)
#938F8E
red30
rgb(255,136,127)
#FF887F pnk30
rgb(255,107,158)
#FF6B9E pur30
rgb(207,107,224)
#CF6BE0 pud30
rgb(158,119,227)
#9E77E3 ind30
rgb(126,141,225)
#7E8DE1 blu30
rgb(117,193,255)
#75C1FF bll30
rgb(96,205,255)
#60CDFF cyn30
rgb(76,234,255)
#4CEAFF tal30
rgb(84,210,199)
#54D2C7 grn30
rgb(137,219,140)
#89DB8C grl30
rgb(187,233,133)
#BBE985 lim30
rgb(241,253,118)
#F1FD76 yel30
rgb(255,242,137)
#FFF289 amb30
rgb(255,218,107)
#FFDA6B oge30
rgb(255,194,101)
#FFC265 ogd30
rgb(255,154,122)
#FF9A7A bwn30
rgb(180,150,140)
#B4968C grb30
rgb(155,179,191)
#9BB3BF gry30
rgb(173,169,168)
#ADA9A8
red20
rgb(255,178,173)
#FFB2AD pnk20
rgb(255,158,191)
#FF9EBF pur20
rgb(227,152,240)
#E398F0 pud20
rgb(190,161,241)
#BEA1F1 ind20
rgb(162,174,240)
#A2AEF0 blu20
rgb(163,213,255)
#A3D5FF bll20
rgb(153,223,255)
#99DFFF cyn20
rgb(137,242,255)
#89F2FF tal20
rgb(135,231,223)
#87E7DF grn20
rgb(172,235,174)
#ACEBAE grl20
rgb(209,245,167)
#D1F5A7 lim20
rgb(246,255,163)
#F6FFA3 yel20
rgb(255,247,178)
#FFF7B2 amb20
rgb(255,231,158)
#FFE79E oge20
rgb(255,213,153)
#FFD599 ogd20
rgb(255,188,168)
#FFBCA8 bwn20
rgb(207,183,174)
#CFB7AE grb20
rgb(187,205,215)
#BBCDD7 gry20
rgb(200,197,197)
#C8C5C5
red10
rgb(255,217,214)
#FFD9D6 pnk10
rgb(255,204,221)
#FFCCDD pur10
rgb(244,202,251)
#F4CAFB pud10
rgb(223,207,251)
#DFCFFB ind10
rgb(208,215,250)
#D0D7FA blu10
rgb(209,234,255)
#D1EAFF bll10
rgb(204,239,255)
#CCEFFF cyn10
rgb(193,247,255)
#C1F7FF tal10
rgb(192,246,242)
#C0F6F2 grn10
rgb(212,246,212)
#D4F6D4 grl10
rgb(233,252,211)
#E9FCD3 lim10
rgb(250,255,209)
#FAFFD1 yel10
rgb(255,250,214)
#FFFAD6 amb10
rgb(255,242,204)
#FFF2CC oge10
rgb(255,234,204)
#FFEACC ogd10
rgb(255,220,209)
#FFDCD1 bwn10
rgb(233,219,215)
#E9DBD7 grb10
rgb(219,228,234)
#DBE4EA gry10
rgb(227,225,225)
#E3E1E1
red06
rgb(255,231,229)
#FFE7E5 pnk06
rgb(255,224,235)
#FFE0EB pur06
rgb(248,221,252)
#F8DDFC pud06
rgb(235,225,253)
#EBE1FD ind06
rgb(225,231,253)
#E1E7FD blu06
rgb(229,243,255)
#E5F3FF bll06
rgb(224,245,255)
#E0F5FF cyn06
rgb(219,250,255)
#DBFAFF tal06
rgb(218,251,247)
#DAFBF7 grn06
rgb(228,251,228)
#E4FBE4 grl06
rgb(243,254,230)
#F3FEE6 lim06
rgb(252,255,229)
#FCFFE5 yel06
rgb(255,252,229)
#FFFCE5 amb06
rgb(255,247,224)
#FFF7E0 oge06
rgb(255,242,224)
#FFF2E0 ogd06
rgb(255,235,229)
#FFEBE5 bwn06
rgb(241,234,232)
#F1EAE8 grb06
rgb(234,241,245)
#EAF1F5 gry06
rgb(240,240,238)
#F0F0EE
red05
rgb(255,236,234)
#FFECEA pnk05
rgb(255,229,238)
#FFE5EE pur05
rgb(250,230,254)
#FAE6FE pud05
rgb(238,231,253)
#EEE7FD ind05
rgb(231,234,253)
#E7EAFD blu05
rgb(229,244,255)
#E5F4FF bll05
rgb(229,247,255)
#E5F7FF cyn05
rgb(224,252,255)
#E0FCFF tal05
rgb(222,251,249)
#DEFBF9 grn05
rgb(233,250,233)
#E9FAE9 grl05
rgb(244,254,230)
#F4FEE6 lim05
rgb(252,255,234)
#FCFFEA yel05
rgb(255,252,234)
#FFFCEA amb05
rgb(255,248,229)
#FFF8E5 oge05
rgb(255,244,229)
#FFF4E5 ogd05
rgb(255,240,234)
#FFF0EA bwn05
rgb(244,236,235)
#F4ECEB grb05
rgb(238,242,245)
#EEF2F5 gry05
rgb(243,241,241)
#F3F1F1
red04
rgb(255,240,239)
#FFF0EF pnk04
rgb(255,234,241)
#FFEAF1 pur04
rgb(251,230,254)
#FBE6FE pud04
rgb(240,235,254)
#F0EBFE ind04
rgb(235,238,254)
#EBEEFE blu04
rgb(239,247,255)
#EFF7FF bll04
rgb(234,248,255)
#EAF8FF cyn04
rgb(229,251,255)
#E5FBFF tal04
rgb(231,252,251)
#E7FCFB grn04
rgb(236,252,236)
#ECFCEC grl04
rgb(244,255,234)
#F4FFEA lim04
rgb(252,255,239)
#FCFFEF yel04
rgb(255,253,239)
#FFFDEF amb04
rgb(255,250,234)
#FFFAEA oge04
rgb(255,246,234)
#FFF6EA ogd04
rgb(255,243,239)
#FFF3EF bwn04
rgb(246,240,238)
#F6F0EE grb04
rgb(242,245,247)
#F2F5F7 gry04
rgb(245,243,243)
#F5F3F3
red03
rgb(255,245,244)
#FFF5F4 pnk03
rgb(255,239,244)
#FFEFF4 pur03
rgb(252,239,254)
#FCEFFE pud03
rgb(244,240,254)
#F4F0FE ind03
rgb(240,242,254)
#F0F2FE blu03
rgb(239,247,255)
#EFF7FF bll03
rgb(239,249,255)
#EFF9FF cyn03
rgb(239,252,255)
#EFFCFF tal03
rgb(236,253,251)
#ECFDFB grn03
rgb(240,253,240)
#F0FDF0 grl03
rgb(248,255,239)
#F8FFEF lim03
rgb(253,255,239)
#FDFFEF yel03
rgb(255,254,244)
#FFFEF4 amb03
rgb(255,251,239)
#FFFBEF oge03
rgb(255,248,239)
#FFF8EF ogd03
rgb(255,243,239)
#FFF3EF bwn03
rgb(246,242,242)
#F6F2F2 grb03
rgb(244,248,250)
#F4F8FA gry03
rgb(247,247,247)
#F7F7F7
red02
rgb(255,246,244)
#FFF6F4 pnk02
rgb(255,244,248)
#FFF4F8 pur02
rgb(254,245,254)
#FEF5FE pud02
rgb(246,244,255)
#F6F4FF ind02
rgb(244,246,255)
#F4F6FF blu02
rgb(244,249,255)
#F4F9FF bll02
rgb(244,251,255)
#F4FBFF cyn02
rgb(244,253,255)
#F4FDFF tal02
rgb(240,253,253)
#F0FDFD grn02
rgb(245,253,245)
#F5FDF5 grl02
rgb(250,255,244)
#FAFFF4 lim02
rgb(253,255,244)
#FDFFF4 yel02
rgb(255,255,249)
#FFFFF9 amb02
rgb(255,252,244)
#FFFCF4 oge02
rgb(255,250,244)
#FFFAF4 ogd02
rgb(255,247,244)
#FFF7F4 bwn02
rgb(251,249,248)
#FBF9F8 grb02
rgb(247,249,251)
#F7F9FB gry02
rgb(249,249,249)
#F9F9F9
2 Dates and time
- Good "am", "pm"
- Avoid "AM", "PM", "a.m.", "p.m."
Combine "am" or "pm" with a space between the time. For "noon", and "midnight", also have a space.
- Good 7-8 pm.
- Good 7:30 am to 8:00 pm (separate "am" and "pm" times with the word "to").
- Good 7:30-8 pm.
- Good 7 am to 8 pm.
- Good 7 am-8 pm.
- Good 12 noon to 8 pm.
- Avoid 7:00 pm - 8:00 pm (no spaces around dash).
- Avoid 7:00 pm-8:00 pm (if both are "pm" then leave the first off).
- Avoid 7:00-8:00 pm (if times are ":00" then leave it off).
- Avoid 7–8 pm (we don't use –).
- Avoid 7—8 pm (we don't use —).
- Avoid 2noon to 8pm (have a space before "noon" and "pm").
- Avoid noon (don't write "noon", put "12 noon").
- Avoid 12 pm ("12 am" or "12 pm" is confusing, put "12 midnight" or "12 noon").
For day ranges:
- Good Mon-Fri.
- Avoid Monday to Friday (too verbose).
List the time zone at the end:
- Good We're here Mon-Fri, 8 am to 5 pm, UK time.
- Avoid Mon-Fri, PT 9 am to 5 pm.
- Avoid "EST", "EDT" (ET is fine in most cases).
For time durations:
- Good Tom worked: 7 hr 55 (when not followed by other text).
- Good Tom worked 7 hr 55 mins on Friday. (when IS followed by other text).
- Avoid Tom worked: 7:55
3 Font
1st Money is big on keeping things visual.
1st Money uses the same plain sans-serif fonts for all online and print publications.
Also, avoid bold whenever possible.
HomeH1 = Gilroy, Microsoft YaHei New, Microsoft Yahei, Open Sans, Arial, Helvetica, sans-serif 600
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
(.,:;?!$&@*) 0123456789
@include font_h1(111%);
color: rgb(var(--h1Rgb));
font-weight: 600;
font-size: 111%;
font-family: Gilroy, Microsoft YaHei New, Microsoft Yahei, Open Sans, Arial, Helvetica, sans-serif, Open Sans, Microsoft YaHei New, Microsoft Yahei, Open Sans, Arial, Helvetica, sans-serif;
line-height: 1.12;
letter-spacing: calc(-1.11rem / 80);
word-spacing: calc(1.11rem / 16);H1 = Open Sans 600
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
(.,:;?!$&@*) 0123456789
H2 = Roboto 400
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
(.,:;?!$&@*) 0123456789
H3 = Roboto 500
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
(.,:;?!$&@*) 0123456789
P = Roboto 400
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
(.,:;?!$&@*) 0123456789
Portal = Open Sans 400
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
(.,:;?!$&@*) 0123456789
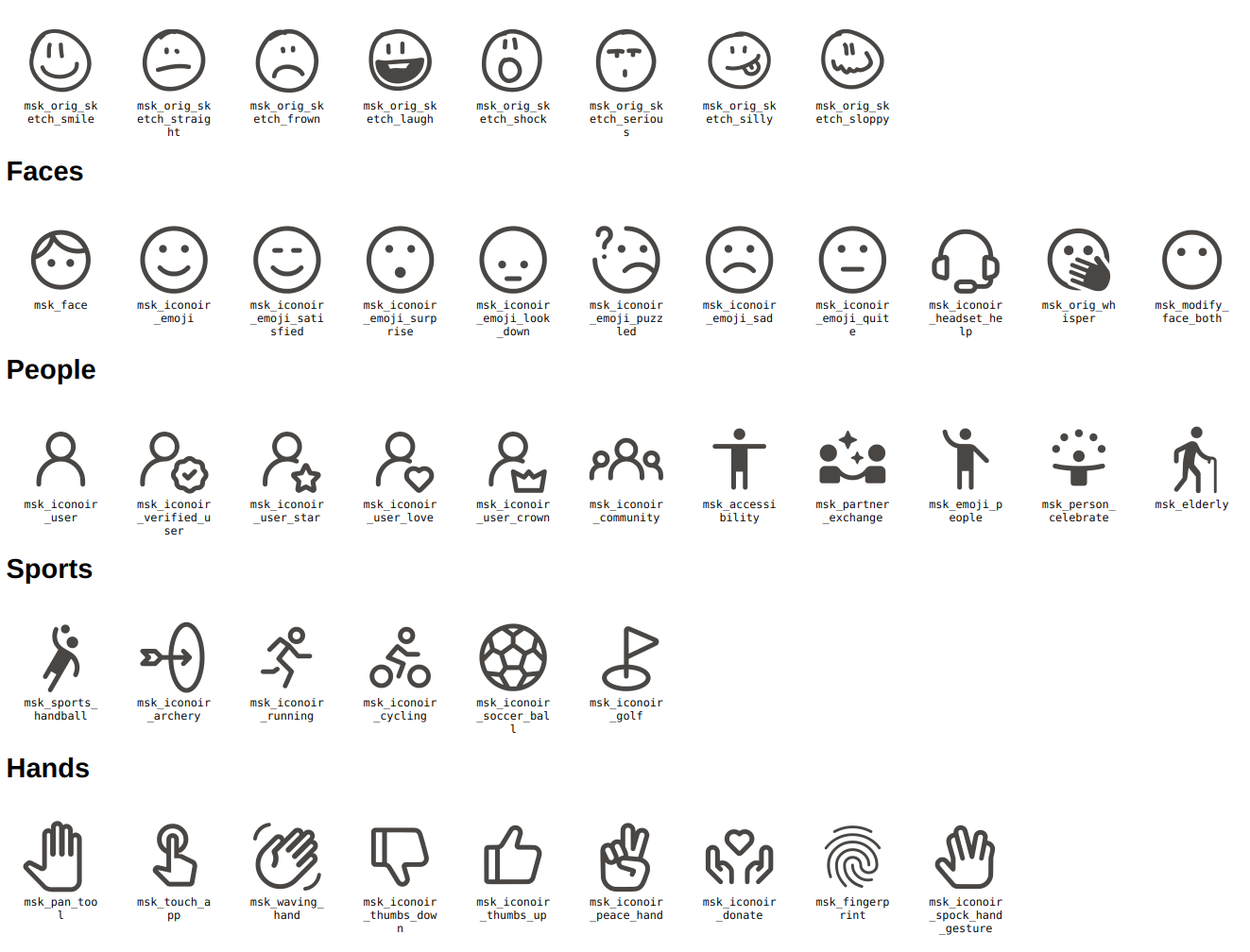
4 Icons
Feel free to use any of 1st Money's extensive selection of vector icons. Most are from iconoir.com.
4.1 Examples
Here's two different ways to put an icon onto a page.
Example 1:
<span class="msk_iconoir_settings"></span>Example 2:
<span class="msk_iconoir_settings red50" style="font-size: 90%; vertical-align: 0;"></span>Example 3:
<img src="< ?=$Z->HTTPS_APPS_HOST?>/msk/versioned/msk_iconoir_settings/lgt/red50/24" style="vertical-align: 0; width: 0.9rem; height: 0.9rem;">Example 4: 
<img src="< ?=$Z->HTTPS_APPS_HOST?>/s.png" class="svg_overlay_SIGNED" style="vertical-align: 0; width: 1.5rem; height: 1.5rem;" />5 Illustrations
1st Money has commissioned our own set of product illustrations. Feel free to use them in 1st Money products or promotional materials as much as you like. If adding to the illustrations library, please follow these guidelines.
5.1 Feeling
- People: show lots of people.
- Happy: smiling, laughing, talking.
- Movement: walking, jumping, working.
- Everyday objects: letter, dog, smartphone, laptop.
- Engaged in what they're doing. No awkward smiling at the audience.
- Streamlined:
- Keep lines and objects to a minimum.
- Use lines for people's arms and legs (animals can have full shapes).
- Use very standard shapes for clothing.
- Minimal facial features (mouth only).
5.2 Lines
- Avoid straight lines.
- Line style:
- Thickness:
6pt(for all lines) - Line shape: Illustrator width profile 1 (pointed oval shape).
- Colour: pud20,
rgb(190, 161, 241), #BEA1F1
- Thickness:
- Add lines to indicate motion.
5.3 Shadows
- Only have shadows on the ground (not on clothing or objects).
- Shadows:
fill="#18277B" fill-opacity="0.09"
5.4 Skin
- Colour: pud03,
rgb(244, 240, 254), #F4F0FE
5.5 Colours
- Offset to the bottom right.
- Hair:
pnk50,rgb(233, 30, 99), #E91E63 - Colours from 10% range (below):
rgb(255,217,214)
#FFD9D6 pnk10
rgb(255,204,221)
#FFCCDD pur10
rgb(244,202,251)
#F4CAFB ind10
rgb(208,215,250)
#D0D7FA pnk10
rgb(255,204,221)
#FFCCDD blu10
rgb(209,234,255)
#D1EAFF
bll10
rgb(204,239,255)
#CCEFFF cyn10
rgb(193,247,255)
#C1F7FF tal10
rgb(192,246,242)
#C0F6F2 grn10
rgb(212,246,212)
#D4F6D4 grl10
rgb(233,252,211)
#E9FCD3 lim10
rgb(250,255,209)
#FAFFD1
yel10
rgb(255,250,214)
#FFFAD6 amb10
rgb(255,242,204)
#FFF2CC oge10
rgb(255,234,204)
#FFEACC ogd10
rgb(255,220,209)
#FFDCD1 bwn10
rgb(233,219,215)
#E9DBD7 grb10
rgb(219,228,234)
#DBE4EA
5.6 Saving
- Select all, then: Object > Path > Simplify
- Set to: "95%"
.svgfile.- Saved to:
..\Dropbox\login_images\finals\
5.7 Examples
Click to enlarge.
6 Logo
1st Money's logo is one of our most valuable assets. Give it the space it deserves. Invite it along to all your masterpieces. It could be the start of a beautiful friendship.
On a white or light background, use the dark square logo.
PNG SVG 2288px x 944px PNG SVG 1144px x 1144px
On a black or dark background, use the light square logo.
PNG SVG 2288px x 944px PNG SVG 1144px x 1144px
Please note:
- Avoid Don't put the logo over a noisy background image.
- Avoid Don't put one colour on top of another.
- Avoid Don't use black as a background (avoid if possible).
- Avoid Don't put on an angle.
- Avoid Don't add embellishments like shadows, embossing, etc.
7 Positioning statement
1st Money's "Positioning statement":
For every person in every job
who wants more time for what really matters,
1st Money is the only payroll and HR
that gives you truly effortless admin.
Unlike Xero, Sage, QuickBooks, and all the others,
1st Money's extensive free pricing means
now everyone's welcome to use all our free features.
Learn more about Positioning statements.
8 Punctuation
8.1 Ellipsis
If there are words on both sides of the ellipsis, add a space on both sides. Otherwise, no space is needed. Don't put a 4th dot at the end of sentences.
- Good "Well, you know ... it's kind of complicated..."
- Good "...I guess that's all."
- Avoid "No, no way...Not at all." (have a space either side of the ellipsis)
- Avoid "Nah, that's not right...." (no 4th dot needed)
- Avoid "Nah, that's not right.."
8.2 Key terms
Specialist terms that are unique to a subject are enclosed in single quotation marks. In such cases, periods and commas go outside the single-quote marks.
However, we often also enclose terms in double quotes (due to complications with our punctuation parser):
- Good Sartre's treatment of 'being' is described in his book.
- Good Sartre's treatment of "being" is described in his book.
8.3 Scare quotes
Quite often scare quotes are used to express irony or sarcasm:
- Good The Serbs are closing in on the "safe haven" of Goražde.
9 Scenarios
In some parts of our products or handbooks we put the names of imaginary people to help the sentence flow. Here's our standard list:
- Carol Customer.
- Selwyn Self.
- Tony Transfer.
- Alex Applicant.
- Emma Employee.
- Mandy Manager.
- Ryan Rule-breaker.
- Alan Alternative.
10 TM symbol
Legal symbols can be a distraction and breaks the flow of the 1st Money message.
The TM symbol shouldn't appear in the 1st Money logo, or any of the copy. All the legal stuff's covered at the bottom of 1st Money's webpages in the fineprint. E.g.:
- Good "1st FREE+ Payroll & HR"
- Avoid "1st Money™ FREE+ Payroll"
- Avoid "1st Money FREE+ Payroll™"
11 To cap or not to cap
11.1 Object names
Try to not capitalise object types like: org, person, pay batch, project, etc.
11.2 Headings
When writing headings, avoid a capital letter at the front of each word. It seems overkill. Proper nouns deserve a capital though.
Wikipedia's got you covered on this: en.wikipedia.org/wiki/Capitalization_in_English. E.g.:
- Good "This heading is much nicer"
- Avoid "This Heading Has Too Many Capitals"
Also, headings shouldn't have a period (full stop) at the end.
And headings are the only place that an ampersand (&) should be used:
- Good "This heading & that heading"
- Avoid "This heading and that heading"
11.3 Other
If you're doing art work and want to do "ALL CAPITALS" or "all lower case" for effect ... that's great. GO FOR IT!
11.4 Use of word free
The word "FREE" should always be written in full caps if it's mentioned as part of the name of a product. E.g.:
- Good "1st FREE+ Payroll & HR"
- Avoid "1st free+ Payroll & HR"
11.5 Following numbers
For headings or sentences that start with a number, the word following should be capitalised. E.g.:
- Good "100 Ways to solve a problem."
- Avoid "100 ways to solve a problem."
For headings or sentences that start with a money amount, the word following SHOULDN'T be capitalised. E.g.:
- Good "$100 is the cost."
- Avoid "$100 Is the cost."
If it's not a full sentence, the word following SHOULDN'T be capitalised. E.g.:
- Good "100 hours"
- Avoid "100 Hours"
11.6 Following acronyms
For headings or sentences that start with an acronym, the word following shouldn't be capitalised. E.g.:
- Good "FBI open up!"
- Avoid "FBI Open up!"
12 Wording
12.1 Use clear writing
- Limit:
- Sentences to 25 words, or less.
- Summaries to 160 characters (including spaces), or less.
- Titles to 65 characters (including spaces), or less.
- Read:
12.2 Gender neutrality
Keep text gender neutral, where possible:
- Good "them", "their", "they"
- Avoid "he", "she", "him", "her", "his"
12.3 Don't prefix product names with: "the"
Try to avoid prefixing product names with the word "the". E.g.:
- Good "Next download 1st Money for Windows and..."
- Avoid "Next download the 1st Money for Windows and..."
12.4 Contractions
Use contractions whenever possible. Be informal. Where possible, use: I'm, they're, it'll, we're, you'll, you're, they'll, etc.
- Good "OK"
- Avoid "Okay"
- Avoid "ok"
12.5 Don't say it's simple
If something's actually simple, you don't need to say it.
Chances are, however, that whatever you're writing isn't simple ... in which case it's better explained without all the "just"s and "simply"s.
- Avoid "All you've got to do is..."
- Avoid "...and then simply click..."
- Avoid "...to see it, just open..."
- Avoid "When you see this, it basically means that..."
- Avoid "...here you can easily see..."
- Avoid "...it's easy to fix."
Read more at: justsimply.dev
12.6 Hyphens in compound adjectives with numbers
If the word after the number is plural, don't put a dash.
- Good "15-year-old teenager"
- Good "He's 15 years old"
- Avoid "He's 15-years old"
- Good "She's on a five-day working week"
- Avoid "She's working 5-days a week"
12.7 Abbreviations
Because will be used by speakers of a variety of languages, only use the most frequent abbreviations.
Don't put a period (full stop) after unit abbreviations:
- Good "Tue, Feb, am, pm"
- Good "avg"
- Avoid "avg."
- Good "Wed, Jan 24"
- Avoid "Wed. Jan. 24 th."
Here's some other abbreviations to avoid (although sometimes it's unavoidable due to lack of space):
- Avoid "1 yr"
- Avoid "3 mths"
- Avoid "1 wk"
- Avoid "5 hrs"
- Avoid "12 mins"
- Avoid "1 sec"
Do put periods on latin abbreviations:
- Good "i.e.", "e.g.", "etc."
- Avoid "ie", "eg", "etc"
Ordinal suffixes have no dot, and no space, and are generally only used on dates:
- Good "2nd of May", "3rd quarter", "first try", "third day"
- Avoid "2nd place", "third of May", "2 nd."
12.8 Numbers
Numbers below 11 should be written as a word, if in a sentence. E.g.:
- Good "ten"
- Avoid "10"
12.9 Showing keyboard shortcuts
Keyboard shortcuts should be written with: <?=\Misc\Kbd::html('control', 'alt', 'l')?>
E.g.:
controlaltL
12.10 Force keywords and description meta tags
$SharedPage->metaDescriptionText = "Your description here";
$SharedPage->metaKeywordsText = "your, keywords, here";12.11 Linking to 1st Money features
Linking directly to 1st Money features helps the customer follow the documentation. E.g.:
- Good "Go to: "Project", "People", then "Add reviewers" "
- Avoid "Go to a project then Members menu, then Reviewers."
Code:
<?=\Func\InterfaceLink::build('project', 'reviewers')?>- The first parameter must be the object type (found in the first part of the URL), e.g.:
location,bookmark,project,org,person, etc. - The second parameter can be found from the last part of the URL or by clicking the three dots beside the form.
12.12 List items end with a period
All numbered and bullet lists should start with a capital letter, and end with a period (full stop).
- Why? ... When the text from lists gets pushed into 1st Money's support tools, the line breaks and other formatting gets lost.
- By starting each line with a capital, and ending with a period, it helps distinguish each as a distinct item.
12.13 FAQ names can't include some special characters
The following CAN'T be used in FAQ headings or help file names:
/or\(forward slash or backslash).$(dollar).- £ (pound).
#(hash).?(question)."(double quote).&(ampersand).*(asterisk).{}(curly brackets).<>(angle brackets).--(double dash)._(underscore).:(colon).^(caret).+(plus).|(pipe).%(percent).
The following CAN be used:
!(exclamation).'(single quote).()(normal brackets).[](square brackets).-(single dash).;(semicolon).@(at sign).~(tilde).
12.14 Other good references
13 Z. Conclusion
We hope you found these brand guidelines useful.
Thanks again to all our developers, artists, and partners for all your hard work.
For suggestions or clarifications, reach out through your regular 1st Money contact or email us at: hello@1st.money